Apply Custom Styles
The Custom Styles feature allows you to add CSS to your book’s stylesheet to change the default formatting for any of our themes. If you’re fluent in CSS, this means that you can customize the appearance your web, ebook (EPUB) and PDF (print and digital) files. Please note that Pressbooks does not offer support for comprehensive CSS formatting, and on the pressbooks.pub network, Custom CSS is only available with the Collaboration plan.
Add Custom Styles
Once you’ve selected a theme for your book, you can add custom styles for the webbook, ebook, and PDF exports separately. To do so:
- Click ‘Appearance → Custom Styles‘.
- Select the Export Format you would like to customize from the dropdown menu. Options include web, Ebook, or PDF.

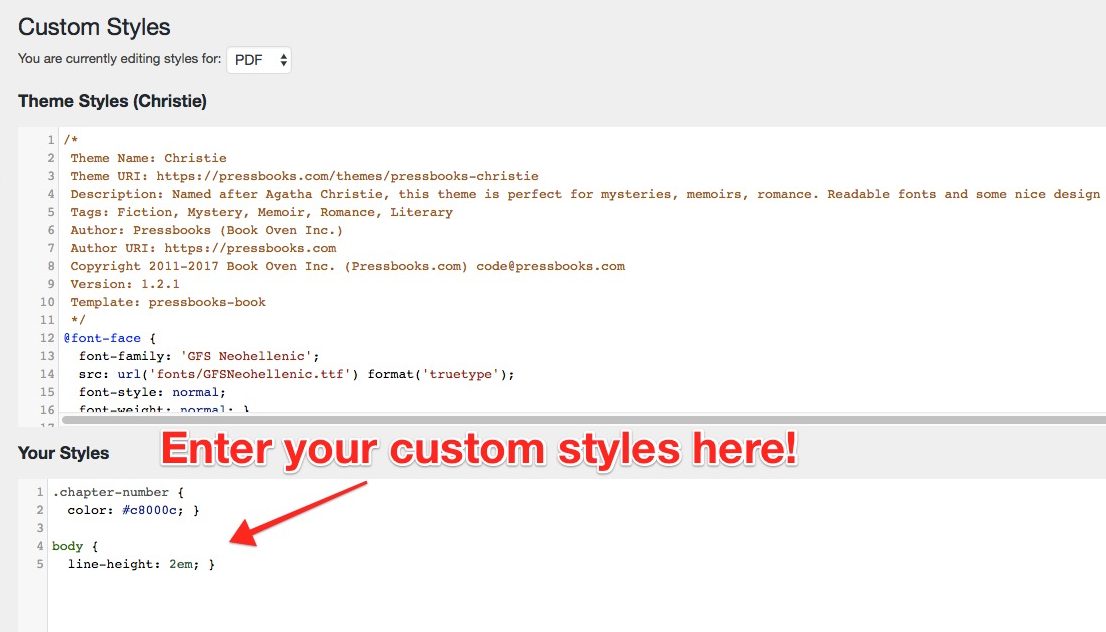
- Add your desired CSS modifications to the ‘Your Styles’ input section

- Click the Save button to save your changes
What Changes are Possible
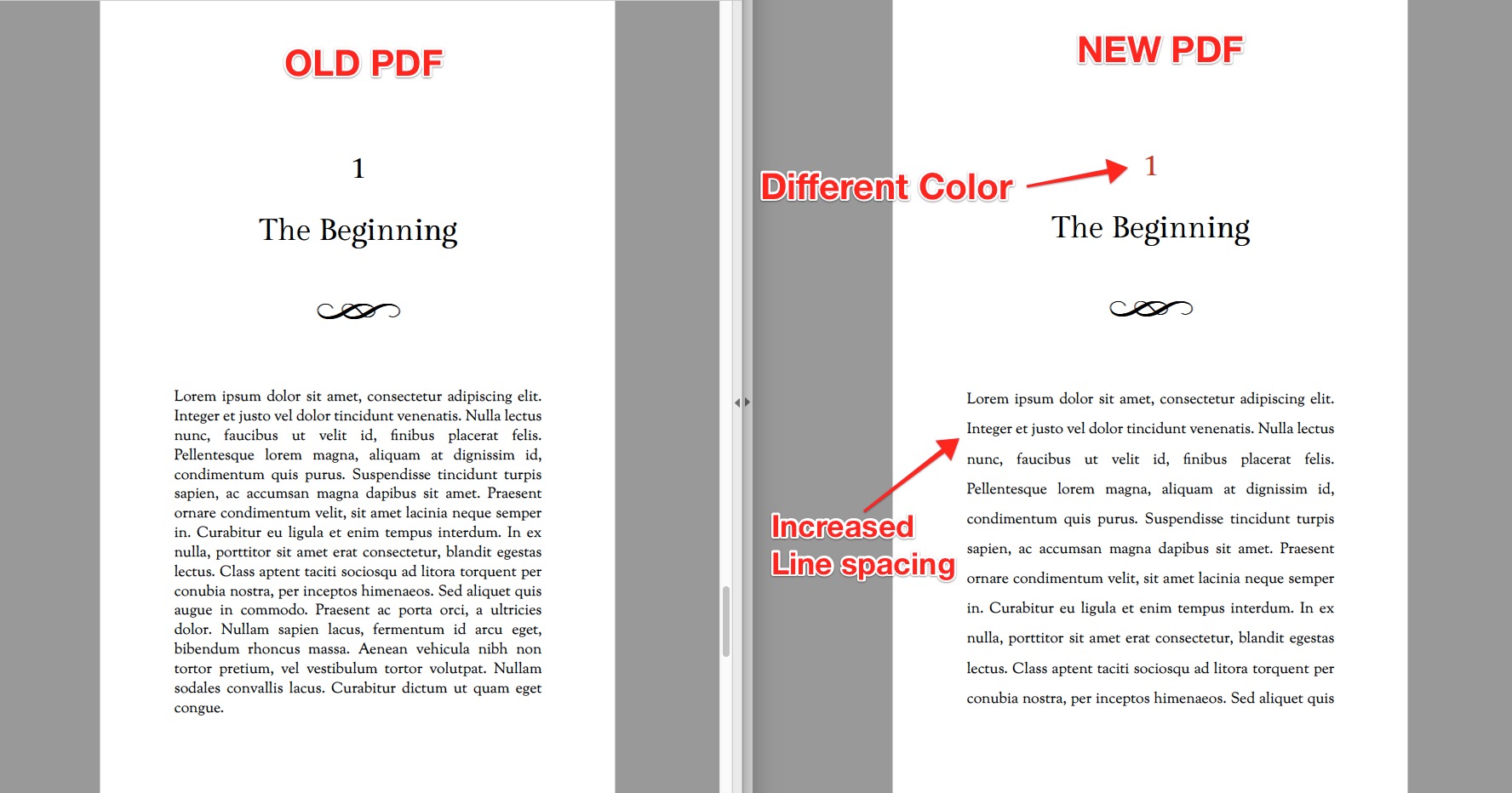
In the images above, you can see changes to the color of the chapter-number and the line-spacing in the body text for the PDF format. These were controlled by adding the following to the “Your Styles” section:
.chapter-number {
color: #c8000c; }
body {
line-height: 2em; }
Here’s what the PDF looks like before and after:
To see what other kinds of things you can customize, you can look through the theme stylesheet in the “Theme Styles” section. This allows you to find the styles for various elements in your book, then copy the corresponding section into “Your Styles” to edit. Anything you enter will override the original theme styles for that element.
Even if you’re fluent in CSS, remember that each of the formats Pressbooks produces operates slightly differently, so what you may be used to using for a web page won’t necessarily translate to a PDF or ebook. While you’re figuring things out, we recommend using the XHTML export to help you isolate particular classes and elements.
Keyboard Commands for CSS
Pressbooks’ custom styles editor uses CodeMirror keyboard commands. You can use the following keyboard commands on any of the three style sheets for your book.
| For PC | For Mac | |
| Start searching | CTRL + F | Cmd + F |
| Find next | CTRL + G | CMD + G |
| Find previous | Shift + CTRL + G | Shift + CMD + G |
| Replace | Shift + CTRL + F | CMD + Option + F |
| Replace all | Shift + CTRL + R | Shift + CMD + Option + F |
| Persistent search* | Alt + F | Alt + F |
| Jump to line | Alt + G | Alt + G |
*In persistent search mode, search dialog does not close automatically. Use “Enter” to find the next term, and Shift + Enter to find the previous term
View and Restore Previous Revisions
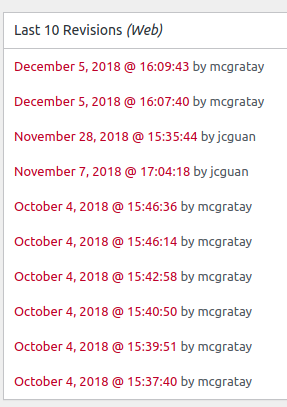
 Pressbooks saves the last 10 revisions of any changes you’ve made for each of the three separate stylesheets. You can access these revisions on the Custom Styles page below the save button.
Pressbooks saves the last 10 revisions of any changes you’ve made for each of the three separate stylesheets. You can access these revisions on the Custom Styles page below the save button.
To view or restore a previous version of one of your stylesheets:
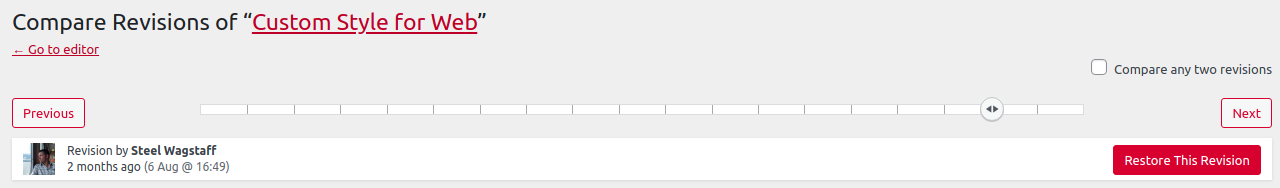
- Click the date stamp for the revision you’d like to view to open the Compare Revisions interface for a particular stylesheet
- Find the revision you’d like to restore from and click the ‘Restore This Revision‘ button

Pressbooks Custom CSS Theme
The Pressbooks Custom CSS theme has been retired in favor of the Custom Styles feature detailed above. Legacy users may still have the Custom CSS theme applied, however. If your book has the Custom CSS theme applied, you will need to stay on that theme or risk losing your changes. If you think you might have to change themes at some point, first copy your stylesheets into a text editor. Then, you can change your theme, navigate to the “Custom Styles” section and re-enter the sections of your stylesheet that you have changed, following the steps detailed above.
In addition, users with the Pressbooks Custom CSS theme activated must save their custom CSS stylesheets before using the cover generator tool. When you switch to a different theme to generate a cover, you will not be able to access the Pressbooks Custom CSS theme again.
Prefer to watch and learn? Watch this instructional video, created by our friends at BCcampus.